Migrating to Thrive Theme Builder introduces the same challenges as migrating to any new theme. These challenges are tied to what your existing theme manages for the look, feel, and presentation of your website. These things include fonts, colors, layouts, and in many cases a lot of customization.
In this post I’m going to walk you through preparing for and implementing the migration process to ensure you run into as few problems as possible.
Overall Site Design

Do you want to rebuild your site as close to what you have now, or do you want to completely rebuild something new? Decide on a design and keep in mind that you’ll have nearly complete control over the design of:
- Header and Footer Template
- Blog Post List Template
- Blog ‘Single Post’ Template
- Archive Template
- Color schemes
- Fonts / typography
Having a plan head of time for how you want to handle these key components of a theme can help save time and help to develop a cohesive looking site.
What’s Going to Change When Migrating to Thrive Theme Builder
Essentially, all of the same core structural components you have design control over. If you’ve made any customizations to your website’s theme functions or files you will lose those when you transition to TTB.

Pages and Posts Built Using Thrive Architect
Any pages built using Thrive Architect will continue to function exactly like they did before. If you used Thrive Architect to build Pages and Posts, those exact designs will now function within the ‘content area’ of your new pages and posts.
Pages and Posts Built Without Thrive Architect (Default WYSIWYG / Gutenberg)
These pages and posts will also function exactly as they did before changing themes. Thrive Theme Builder will simply place this content within the designated content area of the new TTB design.
Any styles relying on the style sheet of your current theme will inherit the new styles you configure in Thrive Theme Builder. For example, if your H2 was 40px and Roboto Condensed Font with a weight of 600, you will lose those specific style settings unless you set Thrive Theme Builder to have the same typography settings.
If you do not configure any new styles, your typography will inherit the default settings of the default Thrive Theme Builder styles default theme.
Working Live vs. Staged
If you install and activate Thrive Theme Builder, you will immediately be walking through the site setup wizard on your live website. Depending on your familiarity with Thrive Theme Builder, the size of your audience visiting your website, and how fast you can work, this could pose quite a problem.

You have two options to avoid editing your website live:
Build On a Staging Environment
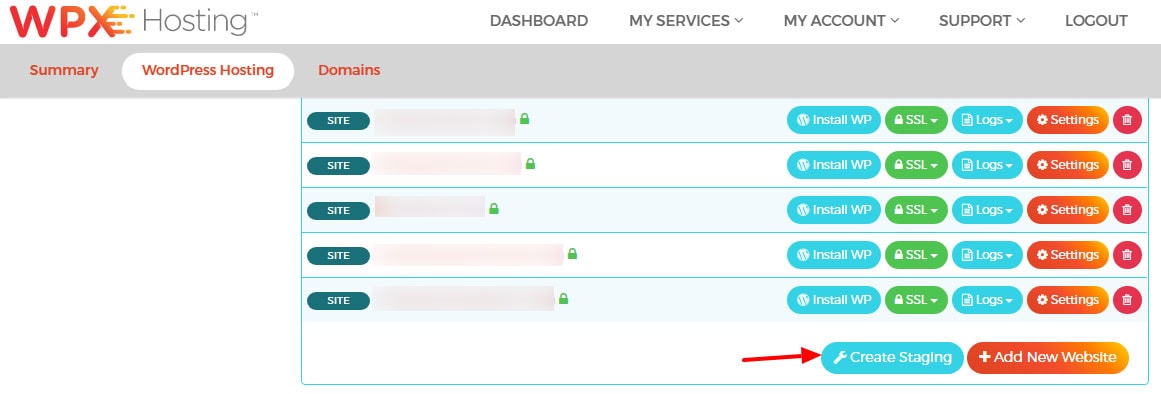
Many hosts offer staging environments. My particular host of choice for Thrive Themes hosting is Bigscoots. They offer a simple one-click to create a staging environment, and a one click to push that staging environment live.
Import a Theme Design from Another Website
Similar to a staging environment, Thrive Theme Builder allows you to export and import your themes from one website to another. This extremely simple process takes seconds and will bring over the templates, images used in the templates, color choices, typography, etc. This is my method of choice rather than dealing with staging environments.
Note: I am currently developing free and premium Thrive Theme Builder themes for distribution. Please feel free to let me know what types of theme designs you’d like to see and I’ll prioritize those for you.

Configuring Templates in Thrive Theme Builder
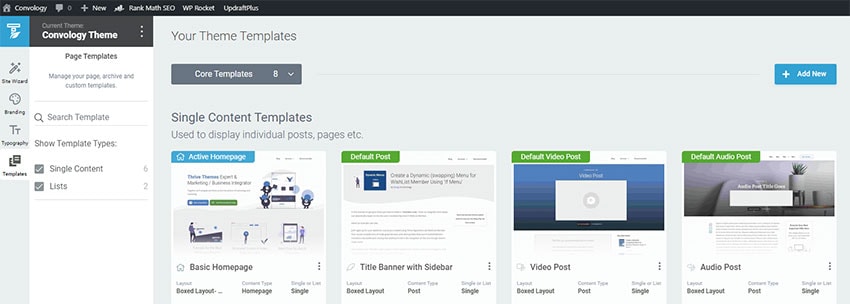
Walking through the site wizard is fairly straight forward, but many of my clients are noticing that things can be come a little less clear after they’ve chosen their logo, colors, and fonts. Now it’s time to edit the templates, and for many people this part becomes overwhelming.
I plan to release more in-depth articles on each of the templates as well as making edits to templates in the future, but for now I’d like to briefly go through the three most important templates that will satisfy most people’s immediate theme needs.
Page Template
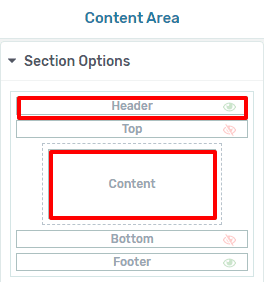
The post template is likely the simplest for many of you. For me, I actually disabled everything. I like my ‘pages’ to be developed entirely within Thrive Architect without any structured design in sidebars, top areas, or bottom areas. So my personal page template is literally a blank page with just the header and footer.
You may wish to have a static offering at the top such as an opt-in for a lead magnet or hard-code the title of your page to appear in some fashion.
Single Post Template

The ‘single post’ or ‘blog post’ template is what dictates the design of all of your posts. In fact, this post you’re reading right now is my own single post template. It includes a sidebar, a top section (with my featured image and post title), featured image, and comments.
The content of this post was written and built using Thrive Architect like I would any blog post and was written within the ‘Content’ area of the template.
Post List Template
In addition to the sidebar, top, and bottom areas, the post list is a template that affords you the opportunity to completely design how all of your posts are showcased.
Start Simple and Grow
If I can emphasize anything to you its that you can start simple and develop your website actively as you go. Once you have the basic structure in place, which is really what matters most, you can tweak and tinker. That’s what I do. I tinker and build upon my site a little bit each day.
Remember, the most important part of your website is the content. Having an existing website migrating to Thrive Theme Builder, you should already have the most important part done already. Don’t let yourself fall into a rut focusing too much on design and how things look. Get your site live as quickly as you can and learn, grow, and iterate from there.
just wondered how images are dealt with in the new thrive theme builder because I use thrive rise theme but find the images for posts which ‘should be resized and cropped’ etc by the theme still throw and dictate the way featured image in the blog view and blog list view, out too much whereas your blog list looks so tidy and even.
But, I understand that TTB does NOT have image resize and crop included as well as having no theme options at all like all the choices normally available in their themes backend.
Do you have to make a ‘set’ of images for every post to certain sizes
thank you and great looking website
Hi Dave,
TTB does scale images to fit the dimensions you dictate. For example, the image at the top of this post is my dynamically pulled featured image that is 850 pixels wide (I make mine in photoshop). I told it to constrain its proportions down to somewhere near 300 pixels when put into the top of this post. If that image were 500 pixels or 10,000 pixels wide, it would constrain down to the width I set.
TTB DOES have all the theme options you’ll want available in their backend. In fact, it’s quite a jump in features from Rise to TTB. There’s nothing you’ll be missing.
Let me know if you have any questions!
Hi, I currently use Divi Theme but bought Thrive Architect for my sales/landing pages. I LOVE it. Way easier than Divi. I read somewhere that I shouldn’t develop my whole website with Architect so I bought Thrive Theme Builder. Now I’m not sure I did the right thing. I guess I was looking for something to replace Divi and work easily with Architect. Is that what Thrive Builder is, a new theme to replace divi?
Hi Amy,
Thrive Architect can be used to build pages and blog posts, but it can’t edit the structure surrounding those elements which are handled by a theme. Since Divi is a theme and framework, you’ll likely want to use Thrive Theme Builder AND Architect together.
Thrive Theme Builder = Theme
Thrive Architect = Enormously robust page builder that will extend the functionality of Thrive Theme Builder.
I use both for all of my sites, so I’d say you made the right decision.
Hi, Doug, I am so glad to find your website that focus on the ins and outs of Thrive Theme, and the content you are publishing in every Convology blog entry is really awesome! I would like to get your advice on my biggest confusion about using Thrive Theme Builder: How to properly set full width for certain section, then set boxed style content for other sections ? More specifically, I am not sure if Thrive Theme Builder would allow me to have “boxed” and “Full Width” setting back and forth inside the content. Do you think this is case ? For example, I would like to set the header, footer, the top hero section and the bottom section right above footer to be full width, then set the rest of the content in the middle portion of the site to be boxed style with width of my choosing. Is that feasible to do ? Thank you very much in advance! And keep up the great work!
Hi Alec,
I think I understand what you’re asking. You can set your Theme Builder Template to be full width and then use background sections (Thrive Architect / Lite) to restrict content width to a particular pixel width. The background sections can be used in the header, footer, and within the content areas of TTB. Have you tried the background sections?
Hi, Doug,
Your suggestion of using background Section is simply brilliant! It worked exactly as I was thinking about. I am still new to the nuances of TTB and Thrive Architect, so I have formed the good habit of adding background section. Would you recommend that I should add a background section each time before I add any element to the Thrive Architect Canvas. So this way I can easily control the content width of this particular background section ? Many thanks again!
Sounds like you have a good habit! I recommend using background sections for each new “area” of a page. I use them to separate my content into sections. So not necessarily before ANY element, but I try to keep related elements grouped together within a background section.
This follows the “outside-in” best practice which means you use a background section to dictate the fonts, colors, etc of the elements inside rather than editing the text itself. It’s just a better way of organizing your pages as you build them and making a minimal number of edits (thus generating less code) on the page.
Not sure if this has been mentioned before, but at the time of the writing there seems to be no way of implementing buttons for Next/Previous posts/pages into a theme template.
I also looked around the file system/database to see if this can be implemented programmatically, but the associated theme template file seems nowhere to be found. Just wondering if you have a clue on that if you managed to modify the theme template programmatically somehow.
Thomas – Adding a “next post” link on a single-post template does appear to be missing. Appears to be an omission. That said, I’ve personally never once used that feature on a site. Probably why I never realized it until now.
This is interesting. From the folks who’ve migrated to Thrive Theme Builder themselves I’ve seen them replace it with Related Posts. In our case we had the next-page/previous-page links at the bottom of each of our content hub pages (hub page being a custom post type itself), and because it was done by modifying the PHP of the custom post type, migrating this feature to Thrive Theme Builder might be a bit daunting.
Off the top of the head, one way of doing this in Thrive Theme Builder would be to write a shortcode displaying the next/previous-page link element, and use it within a WordPress element in the theme template interface. The other way would be to code the theme template programmatically in the file system/database, but searching the theme template’s id there seems to show no result.
Good news. Thrive Theme Builder now has a “Previous/Next Content” element for single posts. People can also write a php shortcode script and embed it using the HTML element (which is what we did), but this stuff is really getting better day after day.
Hi, what do you know about migrating a site out of Thrive theme/builder?
Our organisation has a few sites set up in Thrive but the problems with working with WPML and any multilingual plugin mean that we have to move elsewhere.
Thrive integrates with WP in a different way than other theme builders, so we are unsure of how to go about making the changes.
Thrive, unlike other builders, doesn’t leave any shortcode behind. Pages built in Thrive will leave behind all content. Themes build with Thrive leave behind no structure or templates, and therefore any content within the theme structure templates does not exist outside of Thrive. In terms of deactivating, migration is easy because of this clean slate. You simply rebuild in whatever platform you migrate to.
Hi Doug, great stuff your are sharing here, thx. a lot 🙂
What I did not find so far: I have 3 various types of content pages, already built with thrive theme builder . And would like to define them as template pages 1, 2,3
-> How to use an existing thrive page as a template for others? An info acc. would be great – thx a lot, Tilman
PS: The Thrive page above is still W-i-P / the actual one below ist not w/thrive