You can edit your website’s Header and Footer using Thrive Architect in two ways:
- Through a Global Element used on Landing Pages
- By hiding your theme’s header and using a Thrive Symbol on all pages
Before I explain these two options, it’s important to first understand the difference between a Landing Page in Thrive Architect and a regular page from your theme.
Landing Pages vs. a Theme Page
Thrive Architect can be used on ANY theme to build ANY page or post. This is the most misunderstood aspects throughout all of Thrive Themes.
Landing Pages (a feature in Thrive Architect) are to be considered separate from your website. Landing Pages are not part of your theme. By their very nature they should not even have a standard navigation like you’d find on your main website because they’re meant to convert people, not navigate them.
Cobbling together Landing Pages and pretending they’re pages of a website with a cohesive navigation is not something that I recommend for building a website. That’s why Thrive Theme Builder exists – to build themes in the same way we build pages using Thrive Architect.
Now let’s dive in and look at how you can edit or add a navigation in landing pages, and even edit your theme’s primary navigation in Thrive Architect using a little trick.
Using the Global Element for Landing Page Navigations
On any landing page you can click the gear cog option on the right and go to ‘Global’ to find the ‘Global Settings’.
Here you can choose your LANDING PAGE’S header and footer.

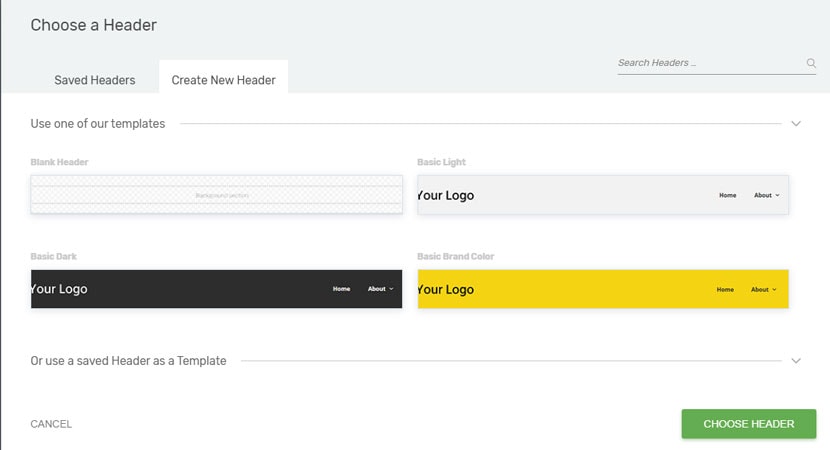
You can choose from a saved header or create a new header.
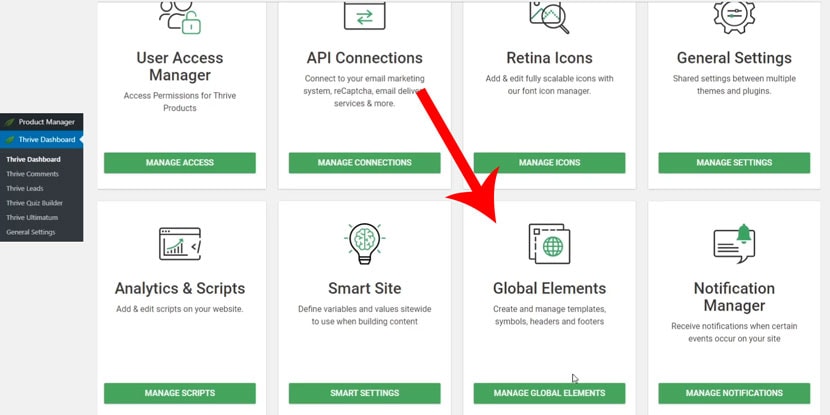
When you choose a saved header, you’re choosing one that you have previously created here or through the Global Elements section of the Thrive Dashboard.

Editing the header or footer on a landing page, or through the Global Elements manager, will reflect those exact changes on any landing page you choose to use the navigation element.
Replacing Your Theme’s Header and Footer with Thrive Architect Symbols
This is a little trick I use in order to keep my theme’s styling and build a cohesive theme while still being able to create a custom header on any page that I need to stylize a little bit different (like a homepage with a transparent header over a beautiful hero image).
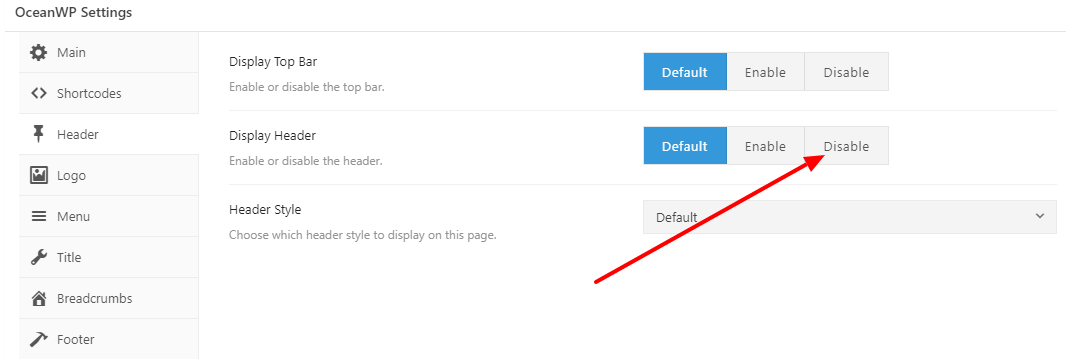
I’ll use OceanWP as an example. In OceanWP you can choose to disable the header at the page level.

Now you are free to add a completely custom header using Thrive Architect.
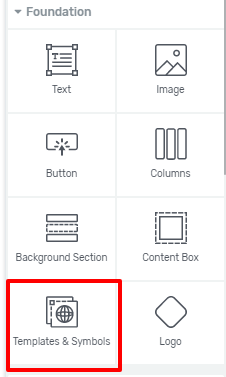
To keep your header and footer consistent on all pages, use a Thrive Symbol which can be found in the Templates and Symbols element.

Now you can save the header you create (I recommend using a background section or a content box) as a symbol and import it instantly onto any page. Making a change to the header anywhere will make that same change throughout all pages on your website.
Let’s Recap
DO
- Use Global Elements on landing pages to create consistent headers
- Use Thrive Symbols to create consistent headers throughout your theme pages that require a little extra design love
- Use Thrive Theme Builder when it comes out to custom build your entire theme
DO NOT
- Cobble together landing pages to make a website
- Use landing pages for regular website theme pages
- Use a Thrive Theme because you think Thrive Architect only works on them (It works on ALL themes!)
Conclusion:
Thrive Architect provides the freedom to customize so much about your WordPress website. Customizing the theme itself will be something left to Thrive Theme Builder, but there’s still plenty of ways to achieve great results. And remember, just because you can do something doesn’t necessarily mean it’s the best way to do it (landing page sites!).