I received a great question from Alec about using variables section widths in Thrive Theme Builder and Architect.
I would like to get your advice on my biggest confusion about using Thrive Theme Builder: How to properly set full width for certain section, then set boxed style content for other sections ? More specifically, I am not sure if Thrive Theme Builder would allow me to have “boxed” and “Full Width” setting back and forth inside the content.
This is such a great question because it addresses two key points of confusing for so many people:
- Layout Container Width in Thrive Theme Builder
- Background section width in Thrive Architect
Let’s take a look at our options!
Layout Container Width in Thrive Theme Builder
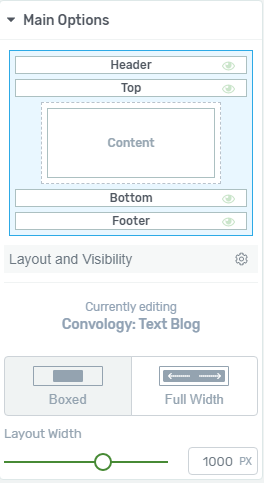
At the template level, we can set our Layout Container Width for our posts and pages inside of Thrive Theme Builder. Here we can choose boxed or full width. I personally chose Boxed layouts and set a pixel width of 1200 pixels for my pages and about 1000 pixels for posts. I think that looks nice, but you can set it how wide you’d like.
This will be your default width when you add content to a page or post. In other words, this is the ‘edge’ where your text or content elements will bump up against on the left and right.

Layout Container Width settings in Theme Builder

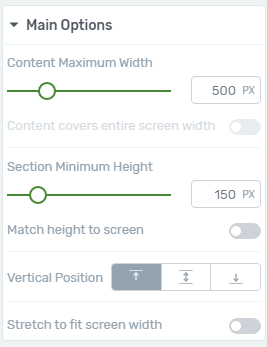
Background section width settings in Thrive Architect
Background Section Width in Thrive Architect
Using Thrive Architect, we can design our posts and pages using whatever width we want by adding a background section (my preferred method) or a content box. Then we can choose how wide we want those containers to be, and the content within them will adhere to this container width. This allow us to create the effect of some sections being 1200 and others being 1000 — or full width and and boxed layouts.
I hope this was helpful to you! If you’d like more of these tips and best practice posts please let me know. And as always, if you have any questions about anything related to the Thrive Themes products you can always leave a comment below.