In this short tutorial I’m going to show you how to create equal column heights and content boxes using Thrive Architect.
There are two methods I use to create the appearance of equal height columns or content boxes:
- Content Boxes with Equal Minimum Height
- Columns with a background color
Check out the video below or continue reading as I go over these two options.

Content Boxes with Equal Minimum Height
First you’ll need to add a content box to each column and place each column’s content inside their respective content boxes.
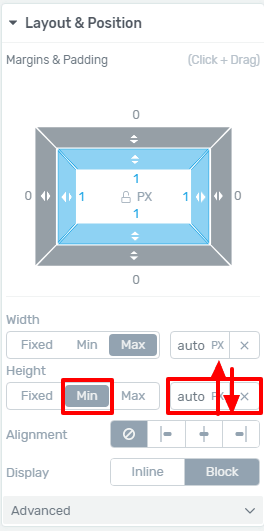
Next, click on the content box containing the most content (the longest or tallest box). Navigate to Layout & Position > Height Min > and click (hold) your mouse within the box that by default will say “auto”. As you click and drag, you’ll see a value represented there. Find a value that looks good for the height of your tallest content box. Now take that value and manually type it into the Min Height of each content box.
Your columns will now all be the exact same height.
Columns with a Background Color
Since the height of all columns within a column element will automatically scale equally to the size of the tallest column, all we have to do is give these columns a background color and they will take on the appearance of equal heights.
Be sure you do not stylize the content box containing the column’s content, otherwise you’ll see the content box and it will break the appearance.
Design Tip
Use images that are equal height. If you find images that are not the same size, take them into your favorite image editor and add them as a layer into a pre-sized canvas. For example, a 200×300 image and 300×255 image each inside a 500×500 canvas can be saved to be the same height. When used in columns, the images will occupy the same amount of space, giving you clean and straight lines without having to ‘eye’ any margins to make them look good.
These two tweaks should have you creating beautiful, symmetrical designs with your columns. If you have any questions about this tutorial, feel free to leave a comment.