It's time for another episode of Let's Build where I take a website or landing page that I think is particularly interesting and I recreate it using Thrive Architect and the Thrive Themes plugins.
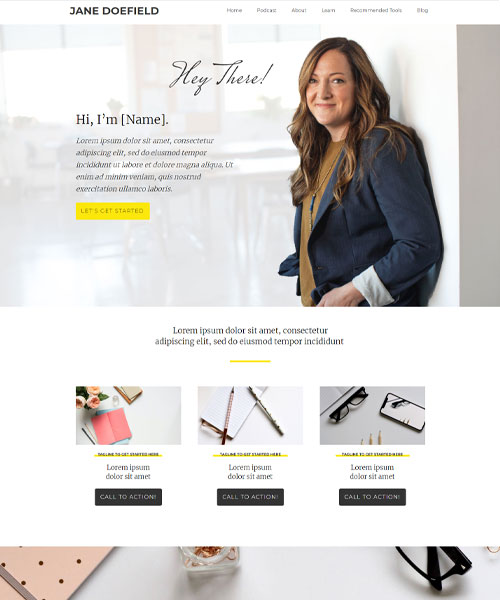
Today we're creating Amy Porterfield's homepage! Amy has an awesome website that really emphasizes her (the brand), her courses, and lead magnets to draw her audience into the content and grow him email list.
I like to go into these Let's Build episodes without any practice. That way, I can discover ideas and ways of accomplishing things and you can watch and learn alongside me. In this particular video, we have to find font to use from Google Fonts, figure out how to add an off-set highlight behind text. I think we did a pretty good job!
If you're one of the many who requested this tutorial, I hope you learned something that you can apply to your website building efforts moving forward.
By the way, if you like these Let's Build videos, please let me know. I want to continue making content that is helpful to you and provides value.
How to Get Your Own Copy of the Template
To kick off something entirely new here at Convology, this template is part of my initial launch offering of Thrive Architect templates!
I find that many inquiries I receive for Thrive Themes website development all fall within the same category: People need a website up quick that won't break the bank, but they don't necessarily need something totally custom. A template site might be a perfect solution for you!
More templates will be added regularly, and please feel free to suggest templates you'd like to see added to the gallery.
Want to use this template on your own website?
The exact template created in this video is available for purchase. I've swapped out the images with stock photos and replaced the text with ipsum, so all you need to do is go in and customize it to make it your own.