If you have a WooCommerce store and you aren't creating promotional pages for showcasing your products during the holiday season, or any promotional period, then you're missing out!
Using Thrive Architect, a page builder for WordPress and part of the Thrive Suite, you can create these beautiful and high-converting landing pages with very little effort.
The tutorial video above contains a full walkthrough showing all of the main features these types of pages offer, but I want to highlight a few of the key components below.
Filterable WooCommerce Product Lists / Grids
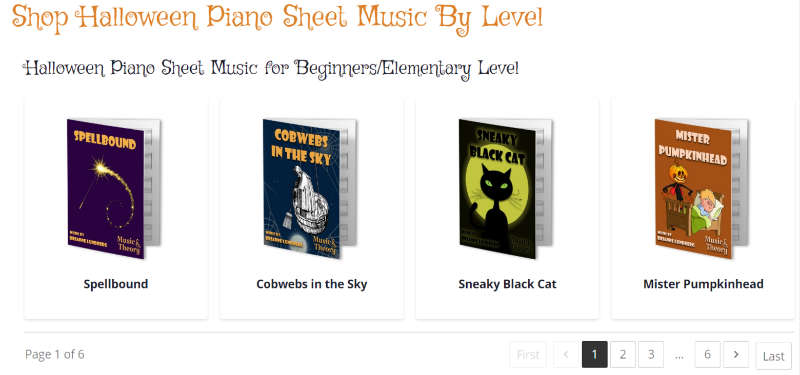
These filterable product lists are created using the 'post list' element in Thrive Architect. You can set any number of products to show and pick how many columns you'd like.

By default, the featured image is dynamically pulled from the product page along with the title of the product. You have complete control over the visual customization of them as well, thanks again to Thrive Architect.
The posts shown can be filtered by just about anything. You can filter by attributes you've created in WooCommerce, tags, categories, etc. My wife made genres of music and tags for different key signatures, holidays, and difficulty levels.
You can also exclude products and create a robust filtering ruleset, giving you total and easy control of which WooCommerce products are shown.
Once you have your filters set, you can add pagination so that you don't show more than the number of products you visually wish to have shown on the page at a time. Then, users can scroll through them at their leisure without leaving the page.
View more examples of these product lists on my wife's website: Music and Theory
Add to Cart Buttons for Variable Products
Creating a button that automatically adds a product to the WooCommerce cart is super easy with Thrive Architect.
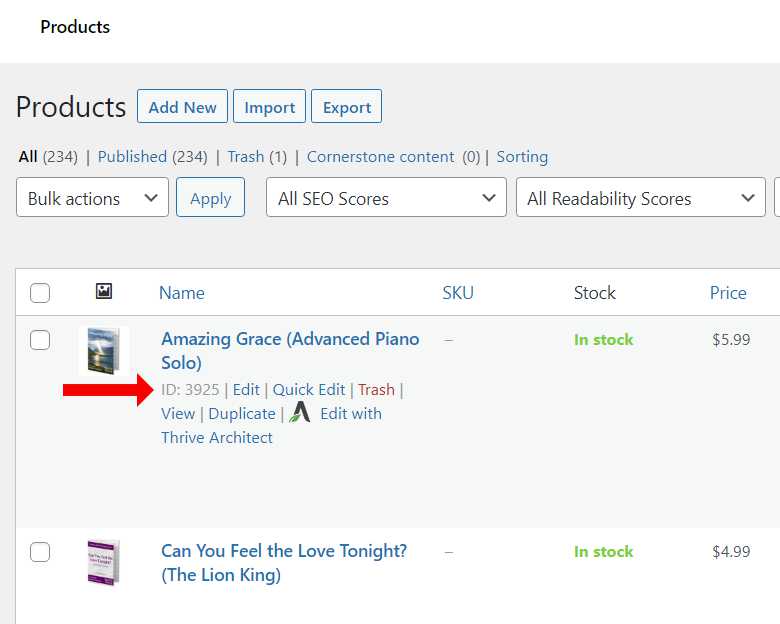
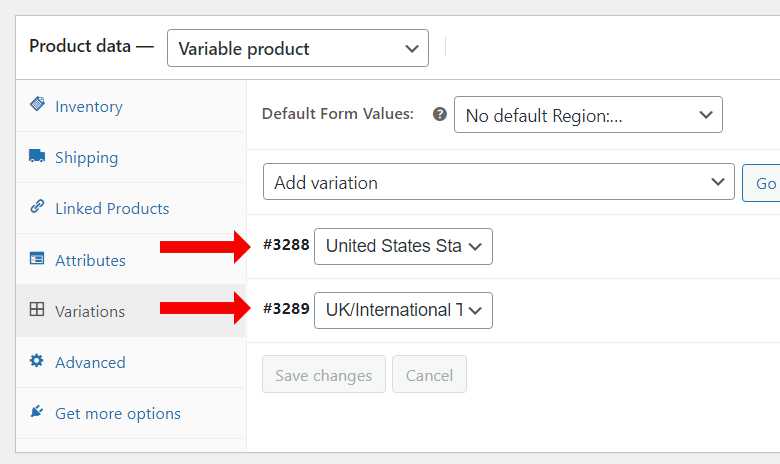
First, you need to find your Product ID. The images below show where you'll find those.

Product ID for simple products can be found on the products page when hovering over a product.

Product ID for variable products can be found next to each variation.
With your product ID, you simple add this link to your button:
/cart/?add-to-cart=PRODUCTID
Here's an example: https://www.musicandtheory.com/cart/?add-to-cart=644